If you want to have a master detail view of you data in Silverlight with RIA Services you have to do two things. One thing is to tell your RIA Services meta data file that you’re including the related entities and you will have to tell your domain service as well that your including the related entities. Follow the tutorial beneath to accomplish an example for creating a master detail relation with Silverlight RIA Services.
Silverlight application
Create a new Silverlight 4 application in VS2010 and enable RIA Services. Also don’t forget to check the box to host your Silverlight application in a website.
Model
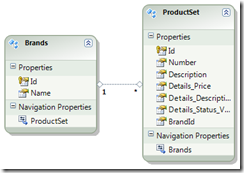
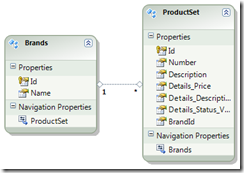
Create your Entity Framework 4.0 model so we can generate some RIA Service over it. Just use a simple example so we can practice the master detail relationships. The example that I use is shown below.

RIA Services
After your model is created we have to create the Domain Service that exposes your model from the server to the client. If you haven’t used RIA Services before, I suggested you should read the documentation on the http://www.silverlight.net homepage.
Select add new item on your server website. The same place as you created your Entity Framework model. Now search for the Domain Service template. After you clicked the OK button, you will get a popup that is asking you to specify which entity the domain service should expose from your Entity Framework model. Click the Brands and Product collections, select the checkbox to generate meta data files and to enable client access.
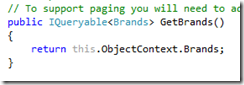
Your Domain Service would look something like this:

Creating the UI
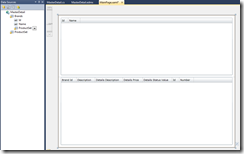
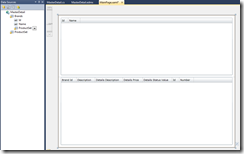
Open your MainPage.xaml file that is generated by creating the Silverlight Application. Open your Data Sources window in VS2010 and drag the Brands and Products grids to your MainPage. You have to drag your Products from the inner collection of Brands.

Now if you run your code. Only the brands will be shown because the UI is connected to the GetBrandsQuery. Now we want to include the products to create a Master Detail relation.
Configure the Meta data
Open your meta data file that is generated by the Domain Service. Find your Brands Entity and in that entity the inner collection property of Products. Add the [Include] attribute above the inner collection of products. In that way we tell RIA Services to include the products for the brand if the products are available.

Make the products available
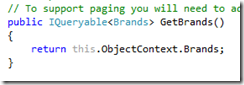
To make the products available for RIA Services you should include them in the correct query that is used in the client. In our case it is the GetBrands in the Domain Service class.

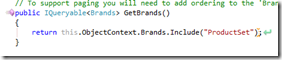
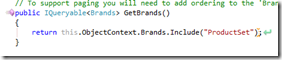
Add the include statement like below to the query.

Now you are ready to run your code and see a nice example of a master detail relationship in the client.
Note:
It is better to create a new query then change the default query. In that way the performance is better because you don’t need the products every time you use the GetBrands query. You can create a query like GetBrandsWithProducts. If you do this, don’t forget to change the query name in the client. This is still referenced to the GetBrands query!!!
 Last weekend I was working on a MVC 2 application. When I started the application my default browser (Google Chrome) came up. I actually wanted to change my browser for this application to Internet Explorer because the connectivity between IE and Visual Studio 2010 is much better than with Chrome.
Last weekend I was working on a MVC 2 application. When I started the application my default browser (Google Chrome) came up. I actually wanted to change my browser for this application to Internet Explorer because the connectivity between IE and Visual Studio 2010 is much better than with Chrome.![]()