This is the first post about load testing with Visual Studio webtest. This series of posts is describing load testing on a Visual Studio Web API.
This first post is about setting up the Visual Studio webtest for the demo Web API project with Visual Studio 2015. We’re using the latest version of the .NET Framework so we can use all the latest cool stuff in our code.
Setup the project
- Create a new WebApi project and don’t forget to set the .NET Framework version to 4.6. Remember, I use the new Visual Studio 2015 RTM version.
- Create a new class library and call it “Extensions”.
- In the Extensions project, add a reference to “Microsoft.VisualStudio.QualityTools.WebTestFramework”. This project is for creating custom extension for Visual Studio webtests.
- Add again a new project. Choose a “Web Performance and Load test Project” project. I called mine “WebApiTest”.
- Add a reference from the test project to the Extensions project so we can use the extensions in the webtests.
So, the first thing is done. Setting up the project is the easy part. Now comes the testing part.
When you created the test project, a new empty webtest is created. We are now going to change the request so we can test it.
- Rename the webtest to ValuesTest because we are going to test the ValuesController of the Web Api project.

- Right click your ValuesTest and add a “Web Service Request”. Change the url to “http://localhost:26159/api/values” (your portnumber can be different).
- Change the method from POST to GET.
- Run your test and you will get a 401 unauthorized request back.
- Remove the Authorize attribute on the ValuesController
- Run the webtest again and now you will get a status 200 with as response “Binary Data”. This is off course your JSON response message.
Now we have to validate your response message because we don’t know if your test is sending the correct message.
- Right click your web request and select “Add Validation Rule”.
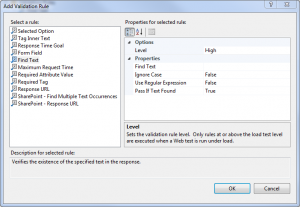
- A window appears. Select the “Find text” validation rule.

- Enter in the “Find text” property the value “value3”.
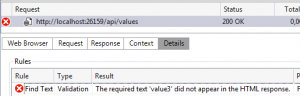
- Run your test and your test will fail on the validation rule.

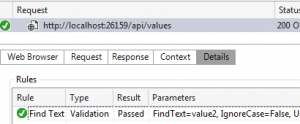
- Change the “Find text” property to “value2”.
- Run the test again and now your test will be valid.

Ok. The foundation is done for the testing part. We have a test project and a source project that must be validated. The extensions part isn’t used yet. This will be done in the next part. In that part we are going to create a more detailed ValidationRule that really understand JSON reponses. Then we don’t have to “find text” in the reponse but we can search for a property that we want to validate.